Every day, the average email user receives 147 messages. Of these, 71 get deleted in under five minutes.
What does this mean for email marketers?
If your sales emails don’t get opened — and instead get chucked into the spam or trash folder, never to be seen again — with all that wasted effort, you might feel like a hamster spinning in its wheel.
The email open, however, isn’t everything. It simply gets your foot in the door. The big question is whether or not your email copy leads to a conversation.
Why Sales Emails Matter in Marketing
The primary objective of a sales email is to introduce a company’s products and services. Sales emails are integral to marketing for several reasons. They allow marketers to:
- Communicate directly with prospects: Sales emails provide a direct line of communication to a target audience. Marketers can reach out to prospects and pitch their offerings, convey their value proposition, and invite them to a webinar.
- Build and nurture relationships: Good sales emails nurture relationships with leads and prospects eager to hear about your company and the products/services you offer. This makes converting them into customers much easier.
- Track individual email performance: You can track and analyze sales emails for metrics such as open rate, click-through rate, unsubscribe rate, bounce rate, and conversion rate. With the correct data, marketers can more effectively refine their campaign strategies and craft better emails.
- Create personalized content: Segmentation enables marketers to divide their customer databases into different groups with similar characteristics. This way, they can deliver personalized content that meets each customer’s unique needs.
- Achieve a strong return on investment (ROI): Email marketing’s ROI is massive, $40 for every $1 spent compared to $22.24 for search engine optimization (SEO) and $17 for keyword ads.
Three Frameworks for Crafting Sales Emails That Convert
To make the most of sales emails, here are some tried-and-tested frameworks and why they work.
Framework #1: Sales introduction
Reaching out to someone who doesn’t know you or the company you work for can be nerve-racking, doubly so if you’re trying to sell them something.
The sales introduction email framework to the rescue.
The sales introduction is the very first email you send to a prospect or lead, and it’s made up of the following components:
- Compelling subject line
- Greeting tailored to the situation — “Dear” vs. “Hi,” “Hello,” or “Hey”
- Opening line that’s all about the recipient
- Brief introduction of who you are and why you’re reaching out
- Valuable offer (e.g., a helpful piece of content, an offer to review their product or service, data demonstrating the benefits of your product, a relevant case study, a response to a query, etc.)
- Call to action (CTA)
- Signature
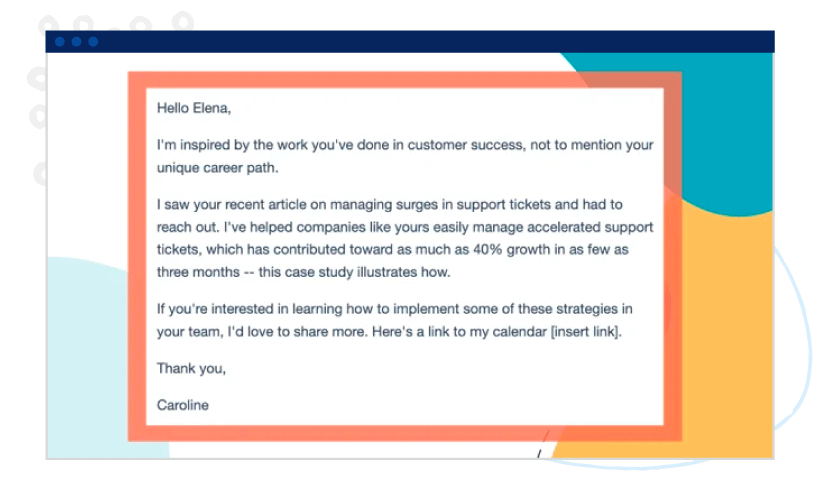
Here’s an example:
Image source: HubSpot
Why this works:
- You give a prospect who’s never heard of you a reason to engage with you.
- It shows you’ve done your homework, which can capture their interest.
- You’re showcasing your or your company’s expertise and experience.
- If the prospect decides to forward the conversation, they know the next steps.
Framework #2: Follow up
If your email doesn’t get a response, the next step is to follow up. Not receiving an answer doesn’t automatically mean they’re not interested. Perhaps they’re busy. Or they did not receive your email. The reasons can vary.
Follow-up emails can also be sent:
- After a meeting, conference, trade show, or networking event
- After a trigger event (e.g., new executives, company expansion or relocation, major competitive move, etc.)
- After sending a follow-up email
- To say thank you
- When correcting a mistake in a previous email
A sales follow-up email includes the following elements:
- Compelling subject line
- The original message, including any attachments
- Opening line that provides context
- Personalized message that’s short, engaging, and clearly states its purpose
- CTA
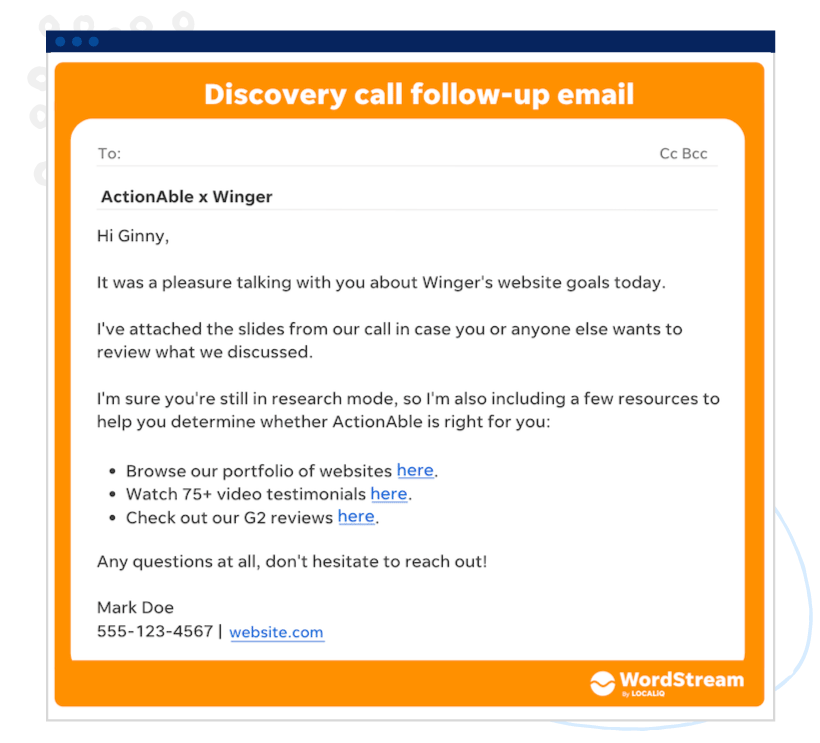
Here’s an example:
Image source: WordStream
Why this works:
- It’s specific, brief, and genuine.
- It provides value.
- If the recipient intends to continue the conversation, they know what to do.
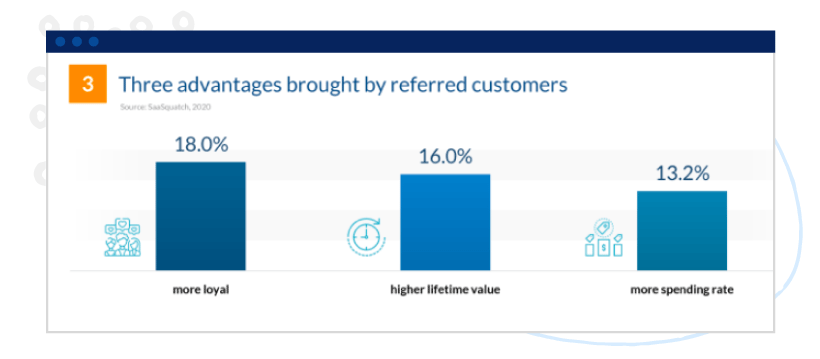
Framework #3: Referral
According to data compiled by Finances Online, leads from referrals are 30% more highly to convert than leads from other marketing channels. Additionally, referred customers are 18% more loyal and are 13.2% likely to spend more.
But how do you go about asking your customers for referrals without sounding pushy and minus the awkwardness?
Your sales referral email (or refer-a-friend email) should include:
- A strong subject line
- Information about your business
- Characteristics you’re looking for in a referral
- Specific reasons for recommending your products or services
- Referral incentive
- CTA
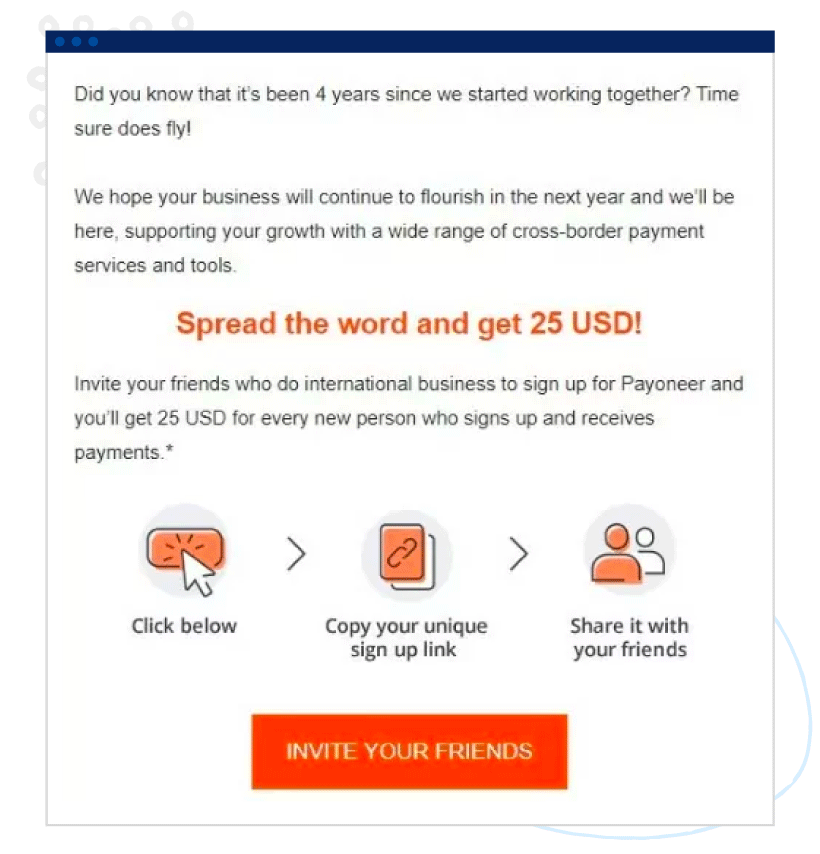
Here’s an example:
Image source: NASP.com
Why this works:
- It’s relevant to the target audience, short, and to the point.
- It clearly states the incentive and includes a CTA.
- It explains why the company is referral-worthy.
Best Practices for Crafting Sales Emails
Below are tried-and-tested tips for writing captivating sales emails, from nailing your subject line to including an irresistible CTA.
Nail your subject line
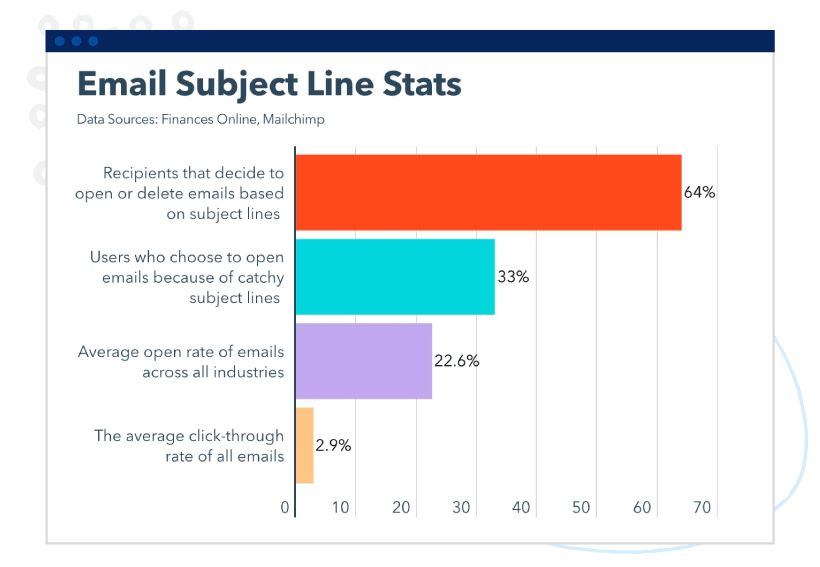
According to the latest statistics from HubSpot, 64% of recipients open or delete emails based on subject lines, while 33% open emails because the subject lines are catchy.
Because most inboxes are brimming with emails, the goal is to engage the reader’s curiosity with your subject line.
Some best practices:
- Keep it short and sweet. Mailchimp recommends keeping the subject line to less than ten words and up to 60 characters.
- Create a sense of urgency. Urgency stirs people to action. Communicate start and end dates for special promotions to create a feeling of FOMO (fear of missing out).
- Personalize your subject line. Include the recipient’s first name. Look at the customer’s transaction history and offer a product they’re likely to buy. Study their interests so you don’t make the mistake of sending a cat food voucher to someone who doesn’t have a cat, for instance.
Some subject line examples:
- Alice recommended I get in touch.
- Get this NOW before it’s gone.
- Mary, we have a surprise for you.
OptinMonster offers additional email subject lines.
Captivate with a strong opening
The effectiveness of the opening line — the first line of your email’s inside text — will determine whether the recipient will continue reading to the end.
Some best practices:
- Be concise and to the point.
- Use a friendly and polite tone.
- If you respond to an email, match the sender’s opening line to establish rapport.
- Tailor your opening line to the recipient’s expectations and preferences.
Some opening line examples:
- If you’re asking a question: Jessica told me you’re the best person to ask about [topic/question].
- If you’re messaging for the first time: Hello, my name is [name], and I’m reaching out about [subject].
- If you’re following up: I’m writing to follow up on [matter].
- If you’re congratulating someone: Wonderful work on [project/work]!
- If you’re welcoming a new customer: Welcome to [name of company]. We’re thrilled to have you!
Additional opening sentences for email examples.
Make the body copy shine
The goal of the body copy is to inform, build trust, boost credibility, and provide value.
Some best practices:
- Be conversational. Explain as if you’re telling a friend or colleague a story
- Avoid jargon
- Be brief
- Get to the point right away
- Use actionable language
- Stay on brand
- Don’t forget to edit
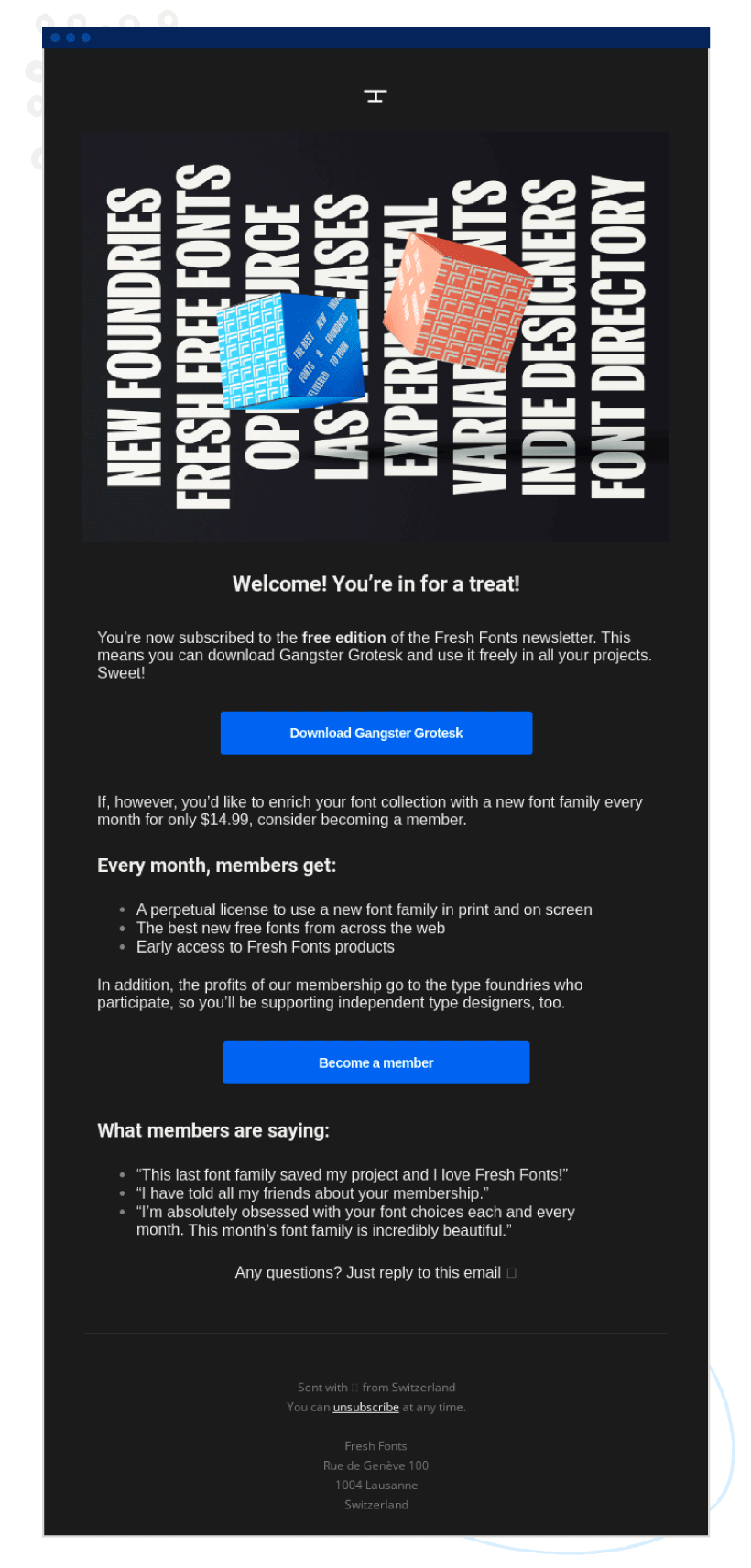
Here’s an example in action:
Image source: ReallyGoodEmails.com
Include a CTA
Your CTA is crucial to driving conversions. It tells the reader what to do next: click a link, make a purchase, or fill out a form.
Some best practices:
- Use action words.
- Keep it short, preferably between 2-5 words.
- Be clear about what you’re asking.
- Don’t overwhelm the reader with too many CTAs. Ideally, provide just one focus CTA. If you must have more CTAs, place your secondary CTA elsewhere in the email.
- Create a sense of urgency.
- Appeal to the reader’s self-interest. Show what’s in it for them.
- Place your CTA where it makes sense, above the fold, or at the end of the email.
- Make sure the CTA leads to the right page. Use a tracking link to know how many landing page visits came from your email.
Some examples:
- Get 25% off. Shop now.
- Claim your coupon.
- Reserve your seat.
- Discover your bridal style.
- Register now.
- Start exploring.
Don’t forget your signature
Your email signature provides a way for recipients to contact you, so make sure to include relevant information. It’s also the last thing readers will see, making it the perfect opportunity to reinforce your brand identity.
Some best practices:
- Include the essential components: your name, position, company name, and contact information. If relevant, add links to meetings, discount codes, special events, or special landing pages.
- Although not a requirement, consider adding a headshot to put a face to the name.
- For social proof, include links to review sites. Or add award badges.
- Follow ideal email signature dimensions.
- Use brand colors and fonts for consistency.
- Use high-quality photos and logos.
- Use social media icons instead of text links.
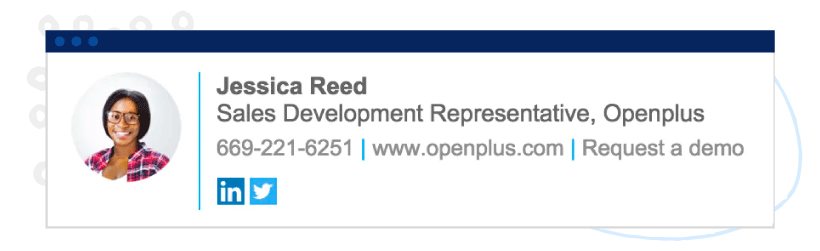
Here’s an example:
Image source: Yesware
A/B test your sales emails
When A/B testing your emails, you send one version of an email to one sample group and a different version to another. The goal is to find out which version is more likely to bring the best results.
You can test different aspects of your email, including subject lines, images, email design, email layout, preview text, CTAs, and so on.
Some best practices:
- Test one variable at a time.
- Have a control version to test against.
- Check the statistical significance of your results before making a decision. This means a confidence level of at least 90-95%.
- Run two variations of the same test simultaneously to prevent time-based factors from skewing your results.
- Test continuously, early, and often.
The Art of Crafting High-Converting Sales Emails
The ability to write high-converting emails is essential for sales success. The above frameworks and best practices should help you craft sales emails that capture attention, address pain points, communicate value, and compel recipients to take action.
Ready to elevate your email copywriting game to the next level? Connect with a ClearVoice content strategy expert today.